【6日目】関数について
— javascript, tutorials — 1 min read
前回は難しかったですね。
オブジェクトに関してはなんども繰り返し説明しますので、現時点ではモヤモヤしていて大丈夫です。そのうちその霧が晴れます。
グローバルオブジェクト、スコープ、thisなどについてはぼんやり「そんなのあるんだな〜」くらいに考えておいてください。
+JavaScript道場:五日目 / オブジェクトの解説続き
さて、今日は関数です。
用語集
- 関数
- 引数
- 戻り値
- 関数の定義と実行の違い
- 関数を実行した結果を利用したプログラムを書く
function(関数)オブジェクトは、()で実行可能なオブジェクト
関数とは何か?
まずは上記二つの記事を読んでみてください。内容がすっと理解できる人は、この先を読む必要はありません。 MDNを読んで理解できない箇所は積極的に質問してくださいね!
関数の定義の仕方
関数の定義は function キーワードと、それに続く以下の内容で構成されます。
- 関数の名前
- 関数への引数のリスト。丸括弧でくくり、カンマで区切る
- 関数を定義するJavaScriptの文。波括弧
{ }でくくる
関数の名前は好きな名前をつけてOK
- 変数名と同じようにルールがあります。アルファベットで始める、記号は
$と_が使えるなど。 - 意味のある名前をつけるようにします。関数にどんな名前をつけるかは非常に重要です。
1// hogeという名前の関数を定義する2// 処理を`定義`しただけなので、実際に呼び出すまでは実行されない3function hoge() {4 // 実際の処理を書く5}6 7// fugaという名前の関数を定義する8// 処理を`定義`しただけなので、実際に呼び出すまでは実行されない9function fuga() {10 // 実際の処理を書く11}12 13hoge() // hoge という名前の関数を呼び出す14fuga() // fuga という名前の関数を呼び出す関数を定義しておくと、名前を指定して何度でも繰り返し実行できます。
関数は、処理(コンピュータへの命令)を記述したメモです。このメモの通りに動作してね!というコンピュータへの依頼は、メモとは別に行います。これが、関数の「定義」と「実行」の違いです。
関数は一度定義すれば何度でも繰り返し使える
1hoge() // hoge という名前の関数を呼び出す(実行する)2hoge() // hoge という名前の関数を呼び出す(実行する)3hoge() // hoge という名前の関数を呼び出す(実行する)引数で関数内で使いたいデータを受け取れる
- 引数は関数名の後に続く
( )の中に書く - 引数が複数ある場合は
,で区切る
1// consoleで試してみよう2 3function square (number) {4 return number * number;5}6 7square(5) // 「5」が引数 「5」は関数内では number という名前がついている8square(12) // 「12」が引数 「12」は関数内では number という名前がついている複数の引数を定義してみよう
1function sayHello (name, age) {2 return "hello, " + name + "さん 年齢は" + age + "です"; // `+`記号で文字列を結合できる3}4 5sayHello("松田", 34) // "hello, 松田さん 年齢は34です"関数の意味を考える
関数は、小さな別のプログラムです。何か一連のまとまった処理をさせます。 他にもプログラムを読みやすくしたり、なんども使うコードを簡単に呼び出せるようにするためのものです。
よく、関数の説明で下記のようなコードを見ます。
1// 関数のサンプルコード12 3function add(num1, num2) {4 return num1 + num25}6 7add(1, 2) // 3と出力される心のツッコミ(普通に足し算したらええやん!?)
1// 関数のサンプルコード22 3function hoge() {4 console.log("hello")5}6 7hoge() // "hello"と出力される心のツッコミ(普通にconsole.logしたらええやん!?)
関数の役割
こんなサンプルコードを見たら、 「このコードにいったい何の意味があるのだろう?」 と思うでしょう。関数の書き方はわかるけど、役割なに?
実際、このコードには意味がありません。
関数の定義の仕方の説明としては意味があっても、何を関数にするか?という疑問には答えてくれません。
関数を定義するということは「アプリケーションを設計すること」そのものである
関数を定義するということ、関数に名前をつけるということはアプリケーションの設計そのものです。 意味がある関数を定義し、意味ある関数名をつけることがアプリケーションの設計の始まりです。
「歯を磨く」は関数である
「歯を磨く」という言葉には
- 歯ブラシを水で少し濡らし
- ブラシの先に歯磨き粉を適量つけ
- 歯ブラシの柄の部分を握り
- 口元まで運んで
- 口を開き
- 歯ブラシを口腔内に侵入させ
- ブラシを上下させ、歯を磨く
- 磨き終わったら歯ブラシを口腔内から出し
- 歯ブラシを水洗いし
- 口を水で濯ぐ
という一連の動作が期待されています。
毎朝、子供に
1「おはよう!学校行く前に2 1. 歯ブラシを水で濡らし3 2~9 (省略)4 10. 口を水で濯ぐ5してね!」と言うのはしんどいので、「歯を磨きなさい」で済ませたいですよね。 この一連の動作に名前をつけて置くと楽チンです。それが関数です。
電子レンジオブジェクトの関数「チンする」の引数は「温める食材」である
ちゃんと動作するコードです。電子レンジだとすると・・・
1// console で動作を確認しよう2 3var いも = { "名前": "サツマイモ", "味": "美味しい", "重さ(g)": 200, "温度": 20 }4var ココア = { "名前": "森永", "味": "とても美味しい", "重さ(g)": 180, "温度": 10 }5 6var 電子レンジ = {7 "チンする": function (温めるもの) {8 // 注:現実世界では上昇温度は`温め時間`と`温める食材の質量`に比例する9 温めるもの.温度 += 100 // 温度を + 100 する10 return 温めるもの11 }12}13 14電子レンジ.チンする(いも)15電子レンジ.チンする(ココア)16 17console.log({いも})18console.log({ココア})戻り値 (返り値)
プログラム中で呼び出された関数が呼び出し元に対して渡す値のこと。
関数は return で値を返します。
1// 戻り値を利用したプログラムの例2function add(num1, num2) {3 return num1 + num24}5 6var num = add(3, 5) // return された結果が 変数: num に格納される7 8console.log(num) // 8関数は()で実行可能なオブジェクト
関数の「参照」と「実行の違い」を覚えてください。
1console.log // 参照2console.log("hello") // 実行1var hoge = console.log // オブジェクトの参照を `hoge` という変数にセット2hoge("こんにちは!!") // console.log("こんにちは!!") と同じ明日も引き続き関数について学習します!
- 関数の定義の仕方は色々ある
- 関数はオブジェクトである
- 標準関数について
確認テスト
こちらに回答して下さい!
https://forms.gle/6PriBUPMiiEhBG817
オブジェクトの復習
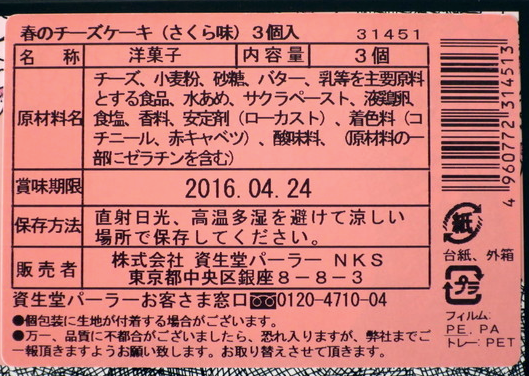
下記の情報をデータとして表現すると・・・?

| プロパティ名(春のチーズケーキ(さくら味)3個入) | プロパティ値 |
|---|---|
| 名前 | 春のチーズケーキ(さくら味)3個入 |
| 名称 | 洋菓子 |
| 内容量 | 3 |
| 原材料名 | チーズ, 小麦粉, 砂糖, バター, 水飴, サクラペースト, 液鶏卵, 食塩, 香料, 安定剤(ローカスト), 着色料(コチニール、赤キャベツ), 酸味料, (原材料の一部にゼラチンを含む) |
| 賞味期限 | 2016.04.24 |
| 保存方法 | 直射日光、高温多湿を避けて涼しい場所で保存してください。 |
| 販売者 | 名称: 株式会社 資生堂パーラー NKS 住所: 東京都中央区銀座8-8-3 |
| お客様窓口 | 0120-4710-04 |
このケーキの情報をJavaScriptのコードで表すと?
1var cake = {2 "名前": "春のチーズケーキ(さくら味) 3個入",3 "名称": "洋菓子",4 "内容量": 3,5 "原材料名": [6 "チーズ", "小麦粉", "砂糖", "バター", "水飴", "サクラペースト",7 "液鶏卵", "食塩", "香料", "安定剤(ローカスト)", "着色料(コチニール、赤キャベツ)", "酸味料",8 "(原材料の一部にゼラチンを含む)"9 ],10 "賞味期限": "2016.04.24",11 "保存方法": "直射日光、高温多湿を避けて涼しい場所で保存してください。",12 "販売者": {13 "名称": "株式会社 資生堂パーラー NKS",14 "住所": "東京都中央区銀座8-8-3"15 },16 "お客様窓口": "0120-4710-04"17}次回はこちら JavaScript道場:7日目 / 関数について❷